компоненти
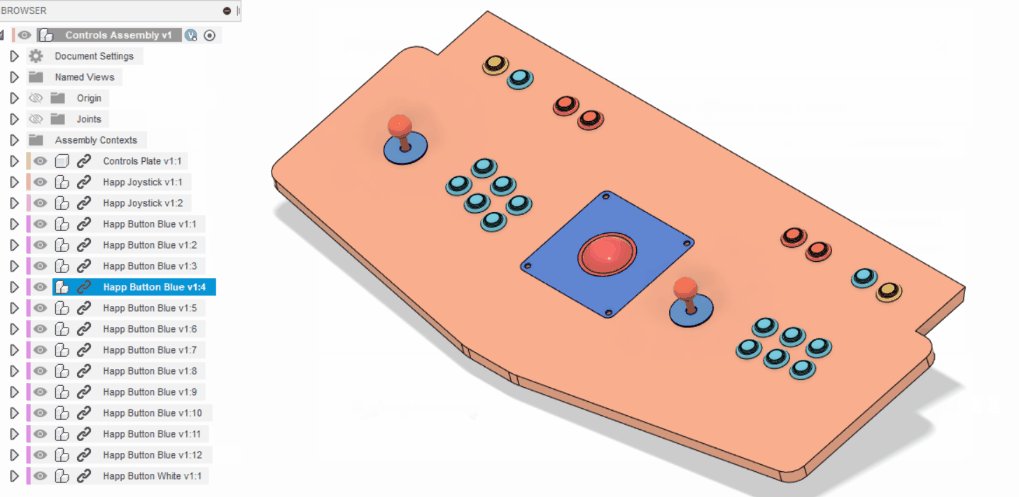
У Fusion 360 ви можете створювати всі компоненти свого дизайну в контексті та визначати механічні зв’язки та рух між ними в одному середовищі.
Компонент — це контейнер для таких елементів дизайну, як ескізи, будівельна геометрія, тіла, з’єднання, походження та навіть інші компоненти.

Є два типи компонентів:
 Стандартний
Стандартний  Листовий метал
Листовий метал
Кожен компонент здатний рухатися і має свою унікальність:
- Походження
- Система координат
- Хронологія
- Назва, номер і опис, які відображатимуться у списку деталей
Всі компоненти можуть містити такі елементи:
- Походження
- Будівельна геометрія
- Ескізи
- Тіла
- Спільне походження
- Інші компоненти
Компоненти потрібні, якщо ви плануєте використовувати будь-які інструменти виробництва або документування в робочих областях «Виготовлення » та «Малювання» .
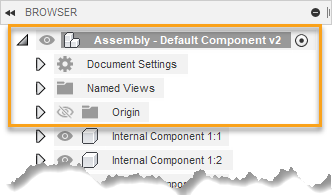
Компонент за замовчуванням
Верхній вузол у браузері — це компонент за замовчуванням , який існує в кожному дизайні.

На додаток до всіх елементів, які можуть з’являтися в інших компонентах, такі елементи завжди знаходяться в компоненті за замовчуванням:
- Параметри документа
- Іменовані види
- Аналізи
- Суглоби
- Контактні набори
- Дослідження руху
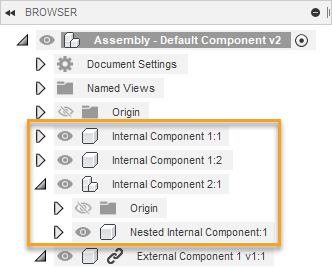
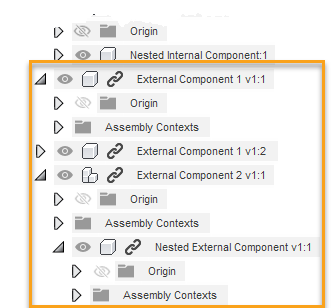
Внутрішні компоненти
Внутрішній компонент – це компонент, який повністю міститься в поточному дизайні.


Зовнішні компоненти
Зовнішній компонент , або xref , — це компонент, який міститься в окремому дизайні та посилається на збірку в поточному дизайні.


Зовнішні компоненти полегшують:
- Повторне використання компонентів
- Співпрацюйте одночасно з членами команди над складними збірками
- Замініть компоненти
Коли ви редагуєте зовнішній компонент, зміни відображаються в будь-якій збірці, де на нього є посилання.
Ви можете використовувати Edit In Place ![]() редагувати зовнішні компоненти в контексті та встановлювати зв’язки між зовнішнім компонентом та іншими компонентами в збірці.
редагувати зовнішні компоненти в контексті та встановлювати зв’язки між зовнішнім компонентом та іншими компонентами в збірці.
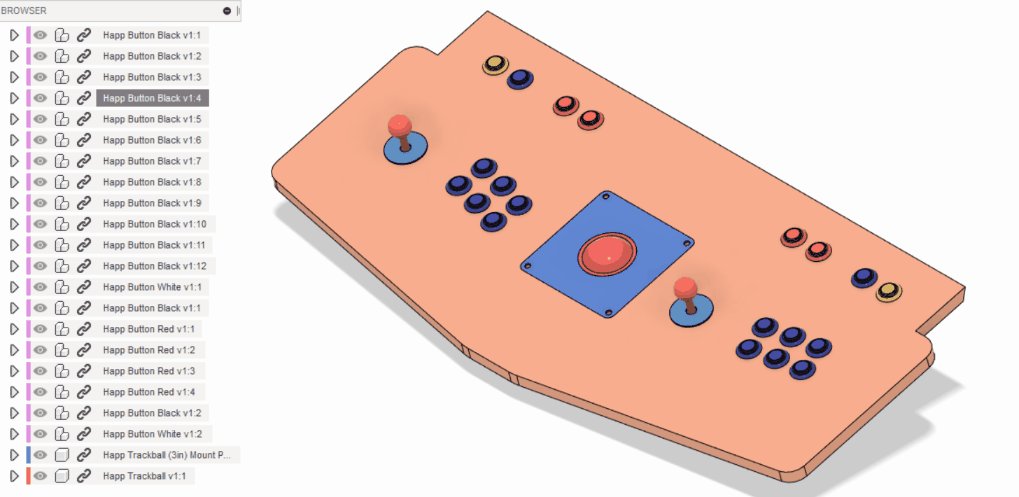
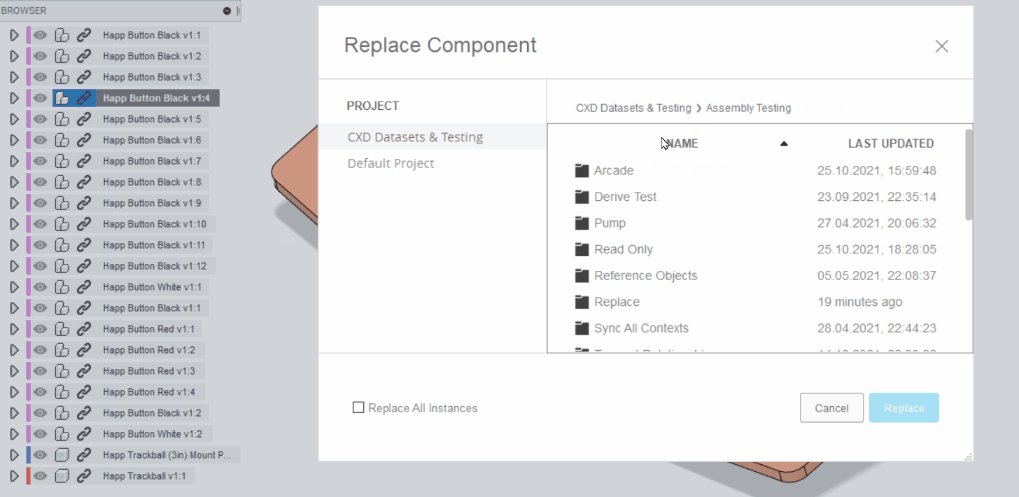
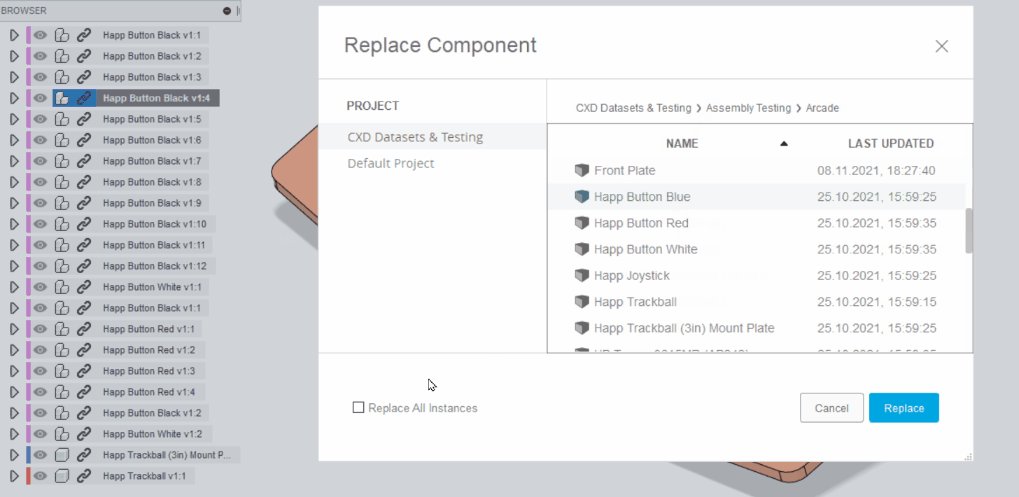
Ви можете використовувати «Замінити компонент» , щоб замінити один або всі екземпляри зовнішнього компонента в збірці. У режимі параметричного моделювання , якщо вибрати компонент, який є екземпляром у шаблоні, усі екземпляри в шаблоні буде замінено.

Розв’яжіть компоненти
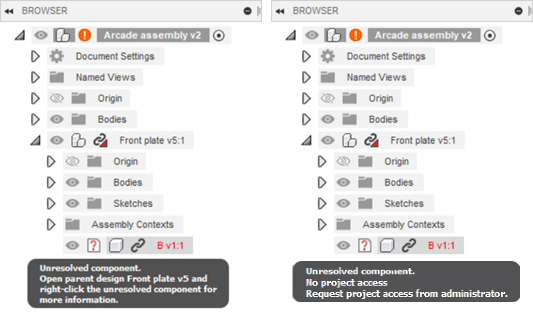
Існує кілька причин невирішених зовнішніх компонентів, зокрема:
- Архівні проекти
- Зміни в дозволі
- Видалені вихідні проекти
- Помилки завантаження або перекладу
Ви можете відкрити проекти з невирішеними зовнішніми компонентами та вирішити, замінити або видалити посилання.
У браузері статус невирішеного компонента відображається поруч із кожним невирішеним зовнішнім компонентом. Статус також відображається поруч із усіма його батьківськими компонентами, щоб полегшити пошук вкладених невирішених компонентів. Коли ви наводите вказівник миші на статус невирішеного компонента , спливаюча підказка містить список причин і будь-які дії, які ви можете виконати.

Ви також можете відкрити проекти з невирішеними похідними функціями дизайну та вирішити їх, коли:
- Відсутній вихідний дизайн для функції отримання
- У вихідному дизайні функції отримання відсутні зовнішні посилання
Рекомендований робочий процес і найкращі практики
Важливо організувати компоненти у вашому проекті так, щоб ви та будь-хто, з ким ви співпрацюєте, могли швидко зрозуміти зв’язки між різними елементами, особливо в складних проектах.
Як найкраща практика:
- Спочатку створіть компонент у своєму дизайні.
- Потім активуйте компонент.
- Потім почніть визначати його геометрію.
Це зберігає специфічні для компонента зміни, вкладені в часову шкалу компонента. Це гарантує, що ваш дизайн добре організований і що вам та іншим буде легко зрозуміти та взаємодіяти з часовою шкалою.
Орігінал сторінки: Components