Дія 1: Створення анімації
У цій вправі ви створюєте прості анімації для деяких компонентів збірки та працюєте з анімаціями на часовій шкалі. Створення анімації дає змогу показати певні дії для дизайну.

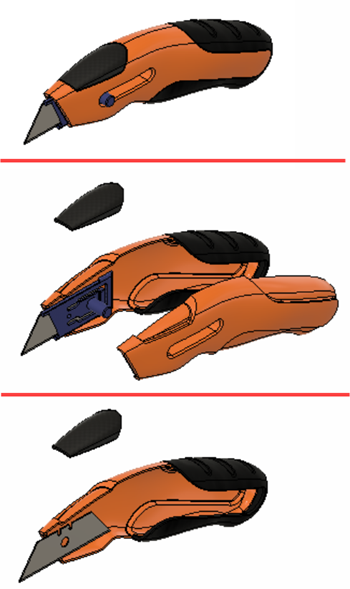
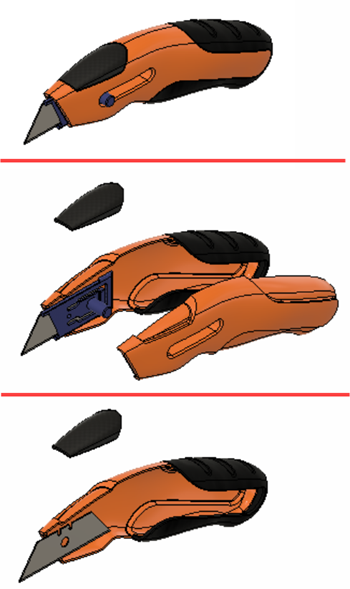
Неанімований ніж (угорі), анімація на 2,9 секунди (посередині), готова анімація (внизу).
передумови
- Переконайтеся, що анімація службового ножа відкрита.
- Переконайтеся, що робоче середовище має значення Animation .
Кроки
-
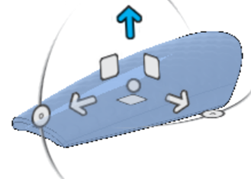
Налаштуйте сцену, обертаючи деталь і центруючи модель на екрані.

-
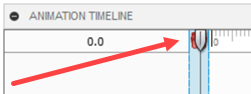
Перетягніть покажчик відтворення на часовій шкалі в скретч-зону . Скретч-зона — це невеликий простір ліворуч від початку шкали часу.
Примітка. Скретч-зона еквівалентна режиму «поза ефіром». Будь-які зміни, які ви вносите в сцену чи модель, не фіксуються як анімація, а фіксуються як частина загального налаштування сцени.
-
Клацніть ViewCube у кутку між верхньою , передньою та правою гранями.

-
Зменште масштаб , щоб модель була в центрі екрана, а ніж займав приблизно 10% екрана .
-
-
Анімуйте рукоятку так, щоб вона була на відстані 40 мм від деталі та займала 2 секунди для анімації.
-
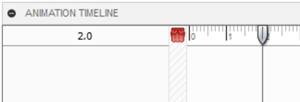
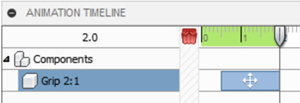
Перетягніть покажчик відтворення на 2 секунди на шкалі часу.
Примітка. Якщо клацнути будь-де на часовій шкалі, ви перейдете до місця, яке ви натиснули.
-
Виберіть у браузері компонент Grip 2:1 .
-
Натисніть
 Трансформувати > Трансформувати компоненти .
Трансформувати > Трансформувати компоненти . -
Клацніть і перетягніть маніпулятор осі Y і перетягніть ручку на 40 мм.

-
Натисніть OK , щоб завершити перетворення. Зверніть увагу, що на часовій шкалі створено дію переміщення. Часова шкала стає зеленою, що вказує на тривалість анімації. Коли створюється більше дій, зелений колір розширюється, щоб виділити тривалість анімації.

-
-
Анімуйте лівий компонент так, щоб він знаходився на відстані 50 мм від частини та займав 3 секунди для анімації.
-
Перетягніть покажчик відтворення на 3 секунди на шкалі часу.
-
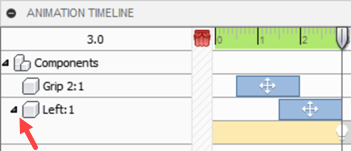
Виберіть у браузері компонент Left:1 .
-
Натисніть
 Трансформувати > Трансформувати компоненти .
Трансформувати > Трансформувати компоненти . -
Клацніть і перетягніть маніпулятор осі X і перетягніть ручку на 50 мм.
-
Натисніть OK , щоб завершити перетворення.
-
Переконайтеся, що вибрано компонент Left:1 .
-
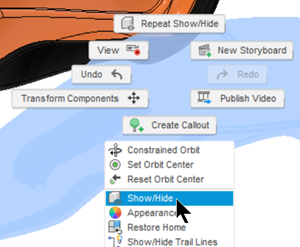
Клацніть правою кнопкою миші та виберіть Показати/Сховати .

Зверніть увагу, що на часовій шкалі показано дві дії для лівого компонента. Перший — це трансформація, а другий — зміна видимості. Ви можете розгорнути або згорнути дії для компонента на часовій шкалі.

-
-
Сховайте Blade Cradle за 3,5 секунди.
- Перетягніть або клацніть вказівник відтворення на 3,5 секунди на шкалі часу.
- Виберіть компонент Blade Cradle:1 у браузері.
- Клацніть правою кнопкою миші та виберіть Показати/Сховати .
-
Відтворити анімацію.
-
Перегляньте часову шкалу.
-
Натисніть
 Хронологія анімації > Грати . Щоб відтворити анімацію на весь екран, натисніть
Хронологія анімації > Грати . Щоб відтворити анімацію на весь екран, натисніть  Шкала анімації > Повний екран.
Шкала анімації > Повний екран. -
Повторіть анімацію анімації, щоб побачити, як дії на дизайні відповідають часовій шкалі.

-
Підсумок діяльності 1
У цій вправі ви створили анімацію з чотирма діями:
- Переміщення хватом, починаючи з 0,5 секунди і закінчуючи 2 секундами.
- Переміщення лівого компонента, починаючи з 1,5 секунди і закінчуючи 3 секундами.
- Показ лівого компонента до 3 секунд.
- Показ Blade Cradle до 3,5 секунд.

Неанімований ніж (угорі), анімація на 2,9 секунди (посередині), готова анімація (внизу).
Орігінал сторінки: Activity 1 Create an animation